Инструменты веб-разработчика: 15 программных средств разработки сайтов
Этот список содержит как инструменты с открытым исходным кодом, так и платные. Для процесса разработки программного обеспечения доступны различные разработка на c sharp инструменты программирования. Структурированный фреймворк для веб-разработки, поддерживаемый Google.
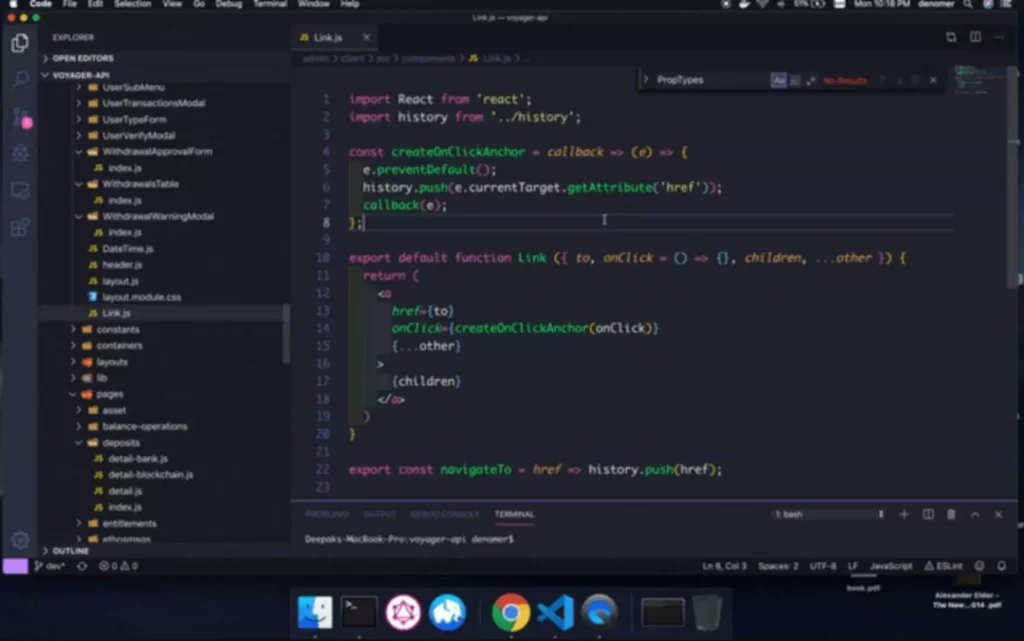
Текстовые редакторы и IDE для web-разработки
- Он поддерживает множество языков программирования, в том числе HTML, CSS, JavaScript, TypeScript и Python.
- Теперь разработчики могут использовать этот инструмент для анализа различных узлов и элементов веб-сайта, что существенно ускоряет процесс отладки и разработки.
- Это позволяет каждому разработчику вести работу в удобной для него среде, повышая производительность и эффективность процесса разработки.
- Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев.
- Обычно используется для управления большими проектами, где задействовано много разработчиков одновременно.
Этот редактор идет с функцией форматирования кода, чтобы размещать его в соответствии с предпочтением разработчика. Благодаря этим инструментам вы сможете автоматизировать сборку некоторых файлов. Это стоит того, несмотря на вероятные сложности в изучении менеджеров задач. После работы с инструментами сборки возвращаться к обычному процессу не захочется. Microsoft Azure широко используется разработчиками для создания, развертывания и управления веб-приложениями.
Облачные инструменты для разработки программного обеспечения

Он предлагает правильный инструмент для различных задач разработки. Bootstrap — это адаптивная среда для разработки с использованием HTML, CSS и JS. Это один из лучших инструментов программирования, в который входит множество встроенных компонентов, которые можно легко перетаскивать для создания адаптивных веб-страниц. Git – это система управления исходным кодом для программного обеспечения и веб-разработки, известная распределенным контролем версий. При работе с командами использование git-клиента для передачи изменений кода из dev в рабочую среду – это способ укротить хаос. Так как подобные изменения вносятся в строгом соответствии с планом разработки сервиса, это может занять время.
инструментов для веб-разработчика на каждый день
Богатый набор функций включает в себя поддержку автоматического завершения кода, синтаксический анализ и отладку. Эти возможности позволяют быстрее и точнее создавать программные продукты. Кроме того, NetBeans предоставляет инструменты для визуального дизайна интерфейсов, что упрощает создание пользовательских компонентов и их интеграцию в проект. NetBeans обладает встроенной поддержкой версионного контроля через GitHub, что облегчает совместную работу над проектами и управление изменениями в коде. Благодаря интеграции с облачными сервисами, такими как AWS и Cloud9, разработчики могут развертывать и тестировать свои приложения непосредственно из среды разработки. Далее следует рассмотрение фреймворков — это наборы инструментов и библиотек, которые ускоряют процесс разработки, предоставляя готовые решения для типичных задач.

лучших инструмента для frontend-разработчика
Кроме того, вы всегда можете расширить функционал с помощью плагинов. — Простое развёртывание благодаря встроенной интеграции с Azure. А ещё веб-разработчику важно выбрать хостинг с поддержкой нужного языка. Например, в REG.RU на большинстве тарифов хостинга есть поддержка PHP, Perl и Python, а также СУБД MySQL. А те, кто хочет получить больше возможностей для кастомизации, могут обратить внимание на Облачные серверы со стабильными версиями Ubuntu, CentOS, Debian и шаблонами для веб-разработки.
инструментов разработчика, которые вам наверняка понадобятся
Это идеальный выбор для тех, кто стремится к качеству и эффективности в своих проектах. Таким образом, Chrome DevTools является одним из наиболее мощных и универсальных инструментов, которые только можно использовать при создании и оптимизации современных веб-сайтов. Одним из самых популярных компонентов Chrome DevTools является диспетчер сетевых запросов, который позволяет отслеживать все сетевые запросы, отправляемые и получаемые веб-страницей. Это особенно полезно при работе с API и асинхронными запросами, такими как AJAX.
Как открыть инструменты веб-разработчика в вашем браузере?
Приложения React построены декларативным способом — это делает ваш код более предсказуемым и простым в отладке. Представления основаны на компонентах, и каждая компонента отвечает за управление своим собственным состоянием. Разбираемся, какие технологии необходимы для веб-разработки. Такую возможность в современной разработке дают менеджеры задач Gulp и Grunt, которые работают через NPM — Node Package Manager. Frontend-разработка — создание удобной, красивой и эффективной клиентской части приложения. Многие новички начинают именно с этого направления программирования, изучая языки разметки — HTML и CSS, постепенно подключая JavaScript и технологии на его основе.
Многопользовательская версия способна обслуживать несколько изолированных друг от друга рабочих мест, а также управлять доступом пользователей с разными правами с помощью Permissions API. Аутентификация и регистрация новых пользователей контролируется механизмом KeyCloak. Для хранения пользовательских данных используется СУБД PostgreSQL. NetBeans осуществляет синтаксическую и семантическую подсветку кода, расставляет отступы, облегчает рефакторинг.
С помощью Redash вы можете визуализировать изменения и держать всё под контролем. Slack предлагает бесплатный план, для небольших команд, но есть ограничение — у вас есть доступ только к последним 10 тысячам сообщений. Для планов Standard и Plus вы платите за членов команды и получаете больше способов интеграции, приоритетную поддержку и многое другое. Теперь попробуйте ввести следующую, неправильную версию кода и посмотрите, что из этого получится. Попробуйте изменить что-нибудь через окно Inspector на вашей странице прямо сейчас.
Поэтому, чтобы помочь нашим рекрутерам, мы решили не дожидаться реализации изменений на стороне Хантфлоу, а быстро создать необходимые функции при помощи скриптов на JavaScript для TamperMonkey. Это позволило значительно сократить время на выполнение рутинных задач, а также обеспечить рекрутеров удобным и гибким инструментом для работы. Npm предоставляет доступ к множеству полезных пакетов, предназначенных для работы с HTML5, JavaScript и CSS, что делает процесс разработки более эффективным. С помощью npm можно легко расширить возможности различных IDE, таких как Visual Studio Code, предоставляя разработчикам возможность улучшить интерфейс и оптимизировать рабочий процесс. Sass значительно расширяет возможности стандартного CSS, добавляя такие функции, как переменные, вложенные правила, миксины и наследование. Теперь можно легко управлять стилями, используя более логичную и читаемую структуру кода.
Cloud9 интегрируется с платформой AWS, что позволяет разработчикам легко развертывать и управлять своими приложениями прямо из студии разработки. Благодаря этой интеграции, разработчики могут легко масштабировать свои приложения и использовать другие сервисы облачной платформы в своих проектах. Кроме того, интеграция с различными инструментами, такими как Linx, NetBeans, CodeCharge и другими, делает Cloud9 еще более гибким и удобным для широкого круга разработчиков.
Системы контроля версий важны, потому что помогают отслеживать изменения на сайте, чтобы легко вернуться к предыдущим версиям, если что-то пойдет не так. Aptana Studio, основанный на Eclipse, поддерживает JavaScript, HTML, DOM и CSS с завершением кода, описанием, отладкой JavaScript, уведомлениями об ошибках и интегрированной документацией. Он легкий и использует меньше вычислительных ресурсов, поэтому подходит для пользователей с системами низкого уровня. Убедитесь, что инструмент работает быстро и подходит для ресурсов вашего компьютера. Таким образом, Angular решает основные проблемы, с которыми вы можете столкнуться при разработке одностраничных приложений.
В этом посте мы расскажем вам про набор инструментов, которыми веб-разработчики ежедневно пользуются для управления, анализа и поддержки своих продуктов. JSLint — инструмент статического анализа кода, который используют при разработке программного обеспечения для проверки, насколько исходный код JavaScript соответствует правилам кодирования. Angular.js — это бесплатный фреймворк JavaScript с открытым исходным кодом от Google.
Существуют обычные редакторы для исходного кода и IDE — интегрированные среды разработки со множеством дополнительных функций и плюшек. Это самая известная и удобная распределенная система контроля версий. Обычно используется для управления большими проектами, где задействовано много разработчиков одновременно. Git позволяет легко переходить между частями кода, которые сохранены в виде архива.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.